Cómo añadir nuestro Live Chat Widget a su sitio
Ariel
Última actualización hace 13 días
En este artículo, te explicaremos paso a paso cómo integrar y personalizar el Live Chat Widget de Whaticket en tu sitio web.
Para comenzar, sigue estos pasos:
Accede a la pestaña Conexión dentro de la plataforma de Whaticket.
Haz clic en Añadir.
Selecciona la opción Conexión del Widget.

2. Configuración de la conexión del widget:
Una vez creada la conexión, debes configurarla correctamente:
Asignar un nombre: Introduce un nombre para identificar esta conexión.
El mensaje de saludo es obligatorio si tienes dos o más departamentos.
El mensaje de despedida es opcional.
Asignar departamentos: Selecciona los departamentos que deseas asociar al widget.

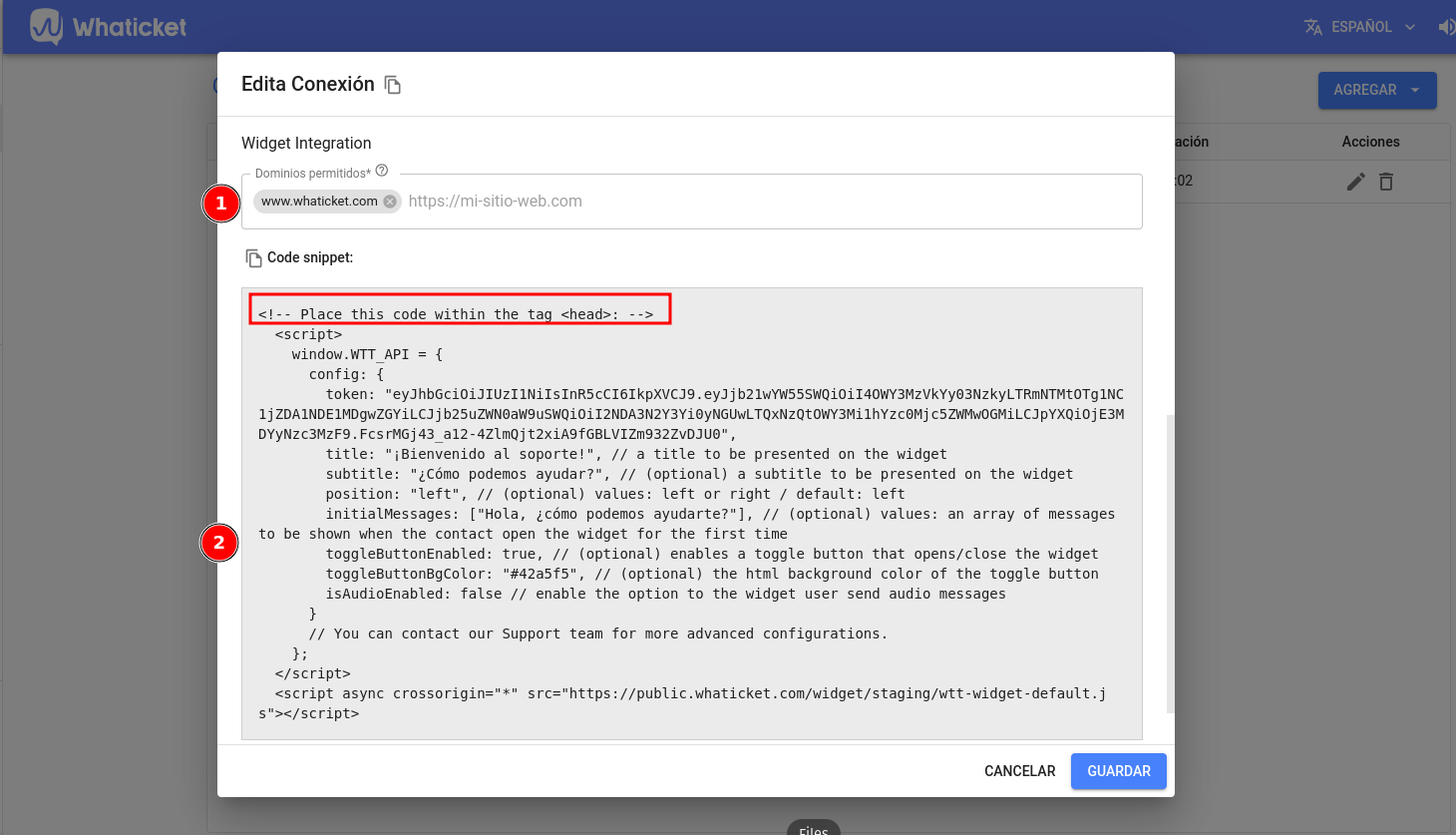
Debes ingresar la URL principal de tu sitio web para que el chat funcione. No incluyas rutas específicas. Ejemplo:
✔️ Correcto: www.whaticket.com ❌ Incorrecto: www.whaticket.com/login
Después de definir la URL, haz clic en Guardar. Se generará un fragmento de código que deberás insertar en tu sitio web.
El código generado debe añadirse dentro de la etiqueta <head> de tu sitio web.
Asegúrate de que el código del widget esté colocado debajo de la información de tu sitio.
Guarda los cambios y verifica que el widget aparezca correctamente en tu página.

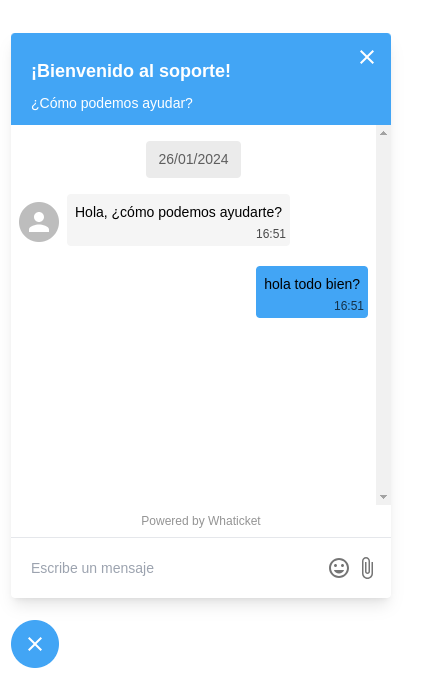
Una vez agregado el widget a tu sitio, puedes realizar modificaciones para adaptarlo a tu marca y necesidades:
Title: Cambia el título que se muestra cuando el cliente abre el widget.
Subtitle: Modifica el subtítulo debajo del título.
InitialMessages: Define el primer mensaje que verá el usuario antes de iniciar la conversación.

Position: Elige la posición del botón en la pantalla (izquierda o derecha).
toggleButtonEnabled: Activa o desactiva el botón del widget sin eliminarlo.
toggleButtonBgColor: Define el color de fondo del botón en formato hexadecimal.

isAudioEnabled: Permite o restringe el envío de mensajes de audio por parte de los clientes.

Siguiendo estos pasos, tu Live Chat Widget estará correctamente configurado y funcionando en tu sitio web. Ahora podrás recibir mensajes de clientes y mejorar tu comunicación en línea.

¿Tienes dudas adicionales? No te preocupes, estamos aquí para ayudarte. Entra en contacto con nuestro equipo presionando el botón de "Soporte" ubicado en el menú izquierdo de nuestra plataforma.
